はじめに
以前作ったWebアプリの拡張機能版を紹介します。
Webアプリ版との相違点は、カテゴリ分けが出来なくなった代わりにお気に入り機能を使えるようになった点です。
Webページ上の文章のお好きな部分をドラッグして後でコピペできるようにストックしておくことができます。
頻繁に使う定型文などをタイピング無しでペーストできるという機能はそのままに、よりブラウザでの使用に特化した仕様にしました。
こちらからどうぞ→Private Word Stock 拡張機能版
使い方
この拡張機能ではサイドパネルを使えるので、それが開かれた状態を前提として説明します。
- まずWebページ上のテキストの好きな箇所をドラッグし
右クリックしてコンテキストメニューを開き
ドラッグしたワードを追加を選択し、お気に入りに追加 or 普通に追加 を選ぶと
ストックに保存されます。 - ストックしたテキストは入力フォーム上でコンテキストメニューからペーストすることができます。
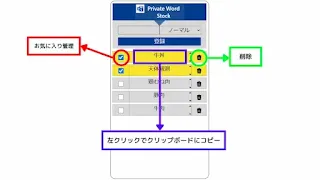
その際は入力フォームにカーソルを合わせて右クリックしてワード貼り付けを選択してください。お気に入りに登録してあるもの or そうでないもの から選んでペーストすることになります。 - サイドパネルでストックしたワードの管理ができます。
お気に入り状態のものは黄色く表示されます。 - また、ストックはポップアップやサイドパネルから手動で追加することもできます。
使用した技術
Plasmo
React.jsベースで拡張機能を作れる便利なライブラリです。
TypeScriptとlocalStorageも使用しました。
localStorageは@plasmohq/storageを使うとだいぶ楽に管理できるので、至れり尽くせりでした。
最も苦労したのが入力フォームへのペースト機能の実装で、バックグラウンドとメッセージングという拡張機能特有の技術に四苦八苦し、Grokに助けてもらいながらどうにか完成に至りました。
まとめ
年明け(2025年)に
Chromeウェブストアに出す拡張機能を作ろうと、習作を作ったりして年が明けてから取り組んで来ましたが、
寒暖差アレルギーで体調を崩しながらやっていたのでかなり時間がかかりました。
ちなみに本作を完成させた三月頃、ウェブストアに申請した後コロナに感染していたので軽く生死の境をさまよっていました。
不幸中の幸いか、申請が三日ほどで終わってくれてホッとしました。
それと、ウェブストアに申請する際にプライバシーポリシーなどの設定が結構大変した。
別個でプライバシーポリシーのwebページを作る必要があったので一気にやる気がなくなりかけましたが、
htmlとcssのテンプレが沢山有ったので作成には時間がかかりませんでした。
プライバシーポリシーの内容はGrokに助けられながら頑張って作りました。
Plasmoや拡張機能は情報が多くなかったので、今回はかなりAIに力を借りました。
次回は、Webページのフォントのスタイルを変更できるChrome拡張機能を紹介します。